
ریکت چیست؟ معرفی و آموزش نصب React.js
بدون شک برنامه نویسی وب یکی از محبوبترین حوزه های برنامه نویسی است که شامل دو شاخه اصلی فرانت اند و بک اند میشوند ، برنامه نویسان فرانت اند بدون شک با کتابخانه ریکت بسیار آشنا هستند و از آن استفاده میکنند یا اگر از آن استفاده نمیکنند بدون شک حداقل یکبار نام ریکت را شنیده اند ، ریکت ( React.js ) پرکاربردترین و محبوبترین کتابخانه جاوا اسکریپت میباشد که برنامه نویسان با استفاده از آن میتوانند به خلق وب اپلیکیشن های مختلف بپردازند.
ریکت ( React.js ) چیست ؟
ریکت یک کتابخانه محبوب است که در سال 2013 خلق شد و تبدیل به یکی از محبوبترین کتابخانه های جاوا اسکریپت شد ، در ریکت شما میتوانید به صورت مستقیم بدون نیاز به هیچگونه اضافه کاری تگ های HTML را درون جاوا اسکریپت داشته باشید و به صورت مستقیم تغییراتی که در وب اپلیکیشن شما اتفاق می افتد را در صفحه به نمایش در بیاورید یکی از دلایل کاربردی بودن ریکت خلق وب اپلیکیشن با استفاده از ریکت است همانطور که میدانید وب اپلیکیشن ها وبسایت های تک صفحه ایی هستند که شبیه یک اپلیکیشن کار میکنند مانند نسخه وب اینستاگرام یا واتس اپ , بدون شک میتوان این وب اپلیکیشن هارا با استفاده از جاوا اسکریپت نیز خلق کرد اما ریکت انجام این کار را به ساده ترین شکل ممکن برای شما انجام میدهد به گونه ایی که شما میتوانید با ایجاد یک State هر مقداری که تغییر میکند را بدون نیاز به هیچ کد اضافه ایی در صفحه به نمایش در بیاورید و یا بین چند صفحه ( بدون ایجاد تغییر در URL ) حرکت کنید دقیقا شبیه چیزی که در نسخه وب اینستاگرام مشاهده میکنید. تقریبا اکثر وب اپلیکیشن های بزرگ مانند instagram, WhatsApp, netflix و ... با استفاده از کتابخانه ریکت نوشته شده اند
وب اپلیکیشن چیست؟
وب اپلیکیشن چیزی شبیه به اپلیکیشن های موبایل میباشد تنها تفاوت آنها در این است که به جای باز کردن اپلیکیشن از طریق آیکن از یک آدرس URL استفاده میکنید , در اصل وب اپلیکیشن ها تک صفحه ایی هستند و اگر به صفحه جدیدی نیز برویم بدون ایجاد تغییری در URL اتفاق می افتد چیزی شبیه به اینستاگرام اگر دقت کنید زمانی که بخش اکسپلور اینستاگرام را باز میکنید یا وارد بخش Home میشوید تغییری در URL اتفاق نمی افتد تنها اطلاعات صفحه تغییر میکنند که در ریکت به آنها کامپوننت میگوییم شما میتوانید برای انجام کارهای مختلف هزاران کامپوننت مهم و کاربردی داشته باشید که در جاهای مختلف وبسایت شما استفاده شود.
آیا ریکت تنها برای وب اپلیکیشن کاربرد دارد؟
ریکت به صورت تخصصی برای وب اپلیکیشن خلق شده است تا شما بدون نیاز به نوشتن کدهای اضافه بتوانید اطلاعات مرتبط به اپلیکیشن خود را داشته باشید اما بدون شک با پیشرفت و اضافه شدن ورژن های جدید این کاربرد تنها از وب اپلیکیشن بودن برداشته شده است و به سمت وبسایت های معمولی نیز رفته است زیرا شما با استفاده از ریکت در وبسایت هایی که به صورت Real Time نیاز دارید تا اطلاعات آنها عوض شود دیگه نیازی به انجا کارهای اضافی ندارید و بدون مشکل میتوانید اینکار را انجام بدهید و وبسایت های بسیار با کیفیتی خلق کنید و همین موضوع باعث شده است تا ریکت هرروزه بسیار محبوبتر از قبل شود.
چگونه ریکت را نصب کنیم؟
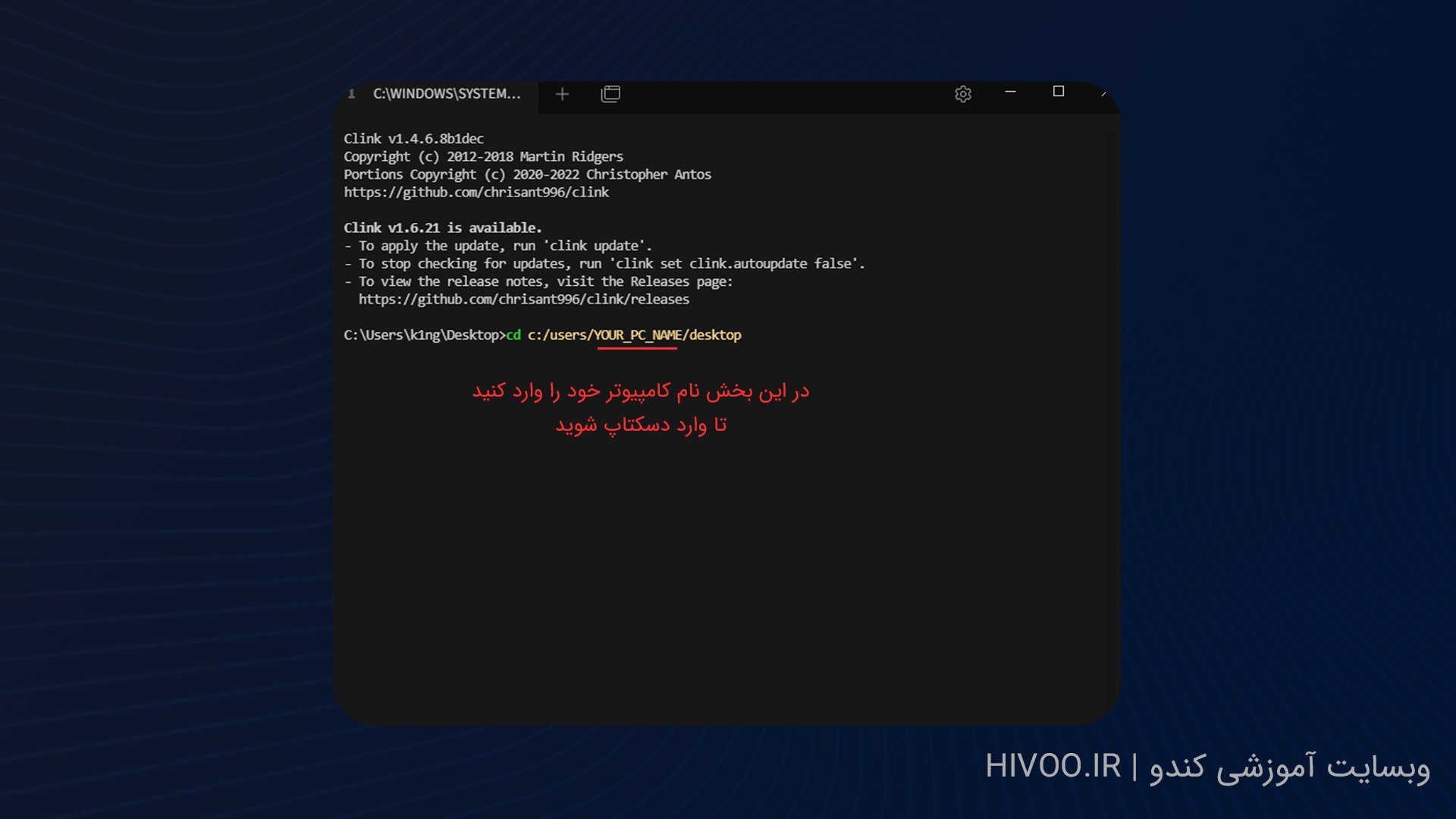
نصب کتابخانه ریکت بسیار ساده است و شما نیاز نیست هیچ کار اضافه ایی انجام بدهید , برای نصب کتابخانه ریکت تنها کافی است ابتدا Node.js را نصب کنید زیرا به همراه Node.js چیزی به نام NPM یا Node Package Manager نصب میشود که با استفاده از آن میتوانید پکیج ها و کتابخانه های مختلفی را استفاده کنید و آنها را نصب کنید. پس از نصب Node.js لازم است با استفاده از ترمینال ( Cmd یا هر ترمینال دیگری که دارید ) وارد آدرس یک پوشه بشوید که از قبل ساختید برای پروژه خود به عنوان مثال ما در دسکتاپ یک پوشه به نام React میسازیم ( نیازی نیست نام پوشه پروژه شما دقیقا React باشد بلکه هر نامی که میخواهید میتوانید برای پروژه خود بگذارید )

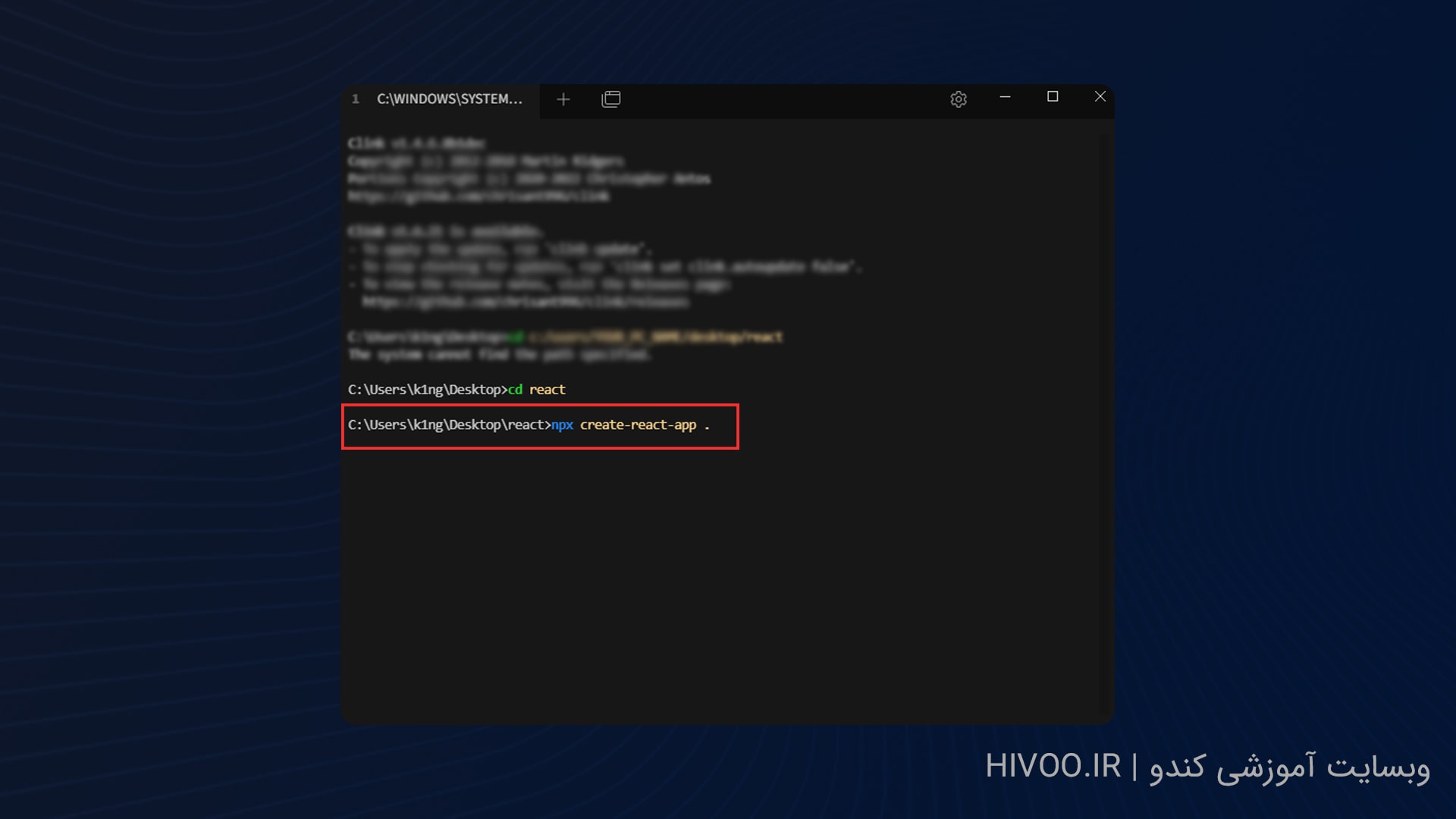
پس از اینکه وارد دسکتاپ شدید با دستور cd/FOLDER_NAME وارد پوشه ایجاد شده شوید که در اینجا ما به جای FOLDER_NAME باید نام react را بنویسیم زیرا اسم پوشه را ریکت گذاشتیم اما شما هر نامی که بر روی پوشه گذاشتید را به جای FOLDER_NAME بنویسید سپس پس از وارد شدن به پوشه دستور زیر را بنویسید
npx create-react-app .
دقت کنید که اگر پس از نوشتن این دستور خطایی دریافت کردید حتما node.js خود را آپدیت کنید و دستور زیر را بنویسید npm i -g npx

به همین سادگی پس از نوشتن این دستور کتابخانه ریکت برای شما شروع به نصب شدن میکند و نصب ریکت آغاز میشود دقت کنید که ممکن است به علت محدودیت های اینترنت و ... با کندی زیاد یا حتی خطا مواجه بشید که پیشنهاد میشود در صورتی که همچین اتفاقی افتاد از ابزار های رد فیلترینگ و تحریم شکن استفاده کنید تا بدون مشکل کتابخانه ریکت برای شما نصب بشود. و به همین سادگی پس از اتمام نصب زمانی که وارد پوشه ساخته شده برای پروژه ریکت خود بروید متوجه میشود که کتابخانه ریکت به سادگی و بدون مشکل نصب شده است.
بازار کار ریکت چطور است؟
درحال حاضر در وبسایت های کاریابی برنامه نویسی مانند جاب ویژن کتابخانه ریکت یکی از پرتقاضا ترین کتابخانه های دنیا و همچنین ایران میباشد و این آمار هرروزه رو به رشد است و همین موضوع باعث شده است تا ریکت تبدیل به یکی از بهترین کتابخانه ها با تقاضای بسیار زیاد شود پس بدون شک بازار کار بسیار خوبی برای هر برنامه نویسی که بتواند تخصص خوبی بر روی کتابخانه ریکت داشته باشد خواهد داشت و درآمد عالی کسب خواهد کرد.
آیا یادگیری ریکت دشوار است؟
ریکت به دلیل اینکه فضای نسبتا جدیدی دارد و کمی فضای آن متفاوت از جاوا اسکریپت است میتواند در شروع مسیر کمی دشوار باشد اما بدون شک با تمرین و استمرار و همچنین پیدا کردن یک مرجع آموزشی عالی میتوانید ریکت را بدون مشکل فرابگیرید و تبدیل به یک برنامه نویس فرانت اند حرفه ایی شوید پیشنهاد میشود دوره آموزش صفر تا صد ریکت کندو را مشاهده کنید در این دوره آموزشی به صورت کامل و دقیق و به زبان ساده کتابخانه ریکت به شما آموزش داده شده است بدون شک اولین و آخرین قدم در برنامه نویسی که باعث میشود شما هرروزه پیشرفت بسیار خوبی داشته باشید تمرین است و شما با تمرین های مهم و به چالش کشیدن خودتان و البته صبر و استمرار میتوانید تبدیل به یک برنامه نویس حرفه ایی شوید و ریکت را بدون مشکل بیاموزید
محبوبترین وبسایت های ساخته شده با ریکت
از شناخته شده ترین وبسایت های خلق شده توسط ریکت میتوان به Instagram WhatsApp Uber Netflix AirBNB و ... اشاره کرد که به صورت کامل با استفاده از کتابخانه ریکت ساخته شده اند
تفاوت کدنویسی در ریکت و جاوا اسکریپت
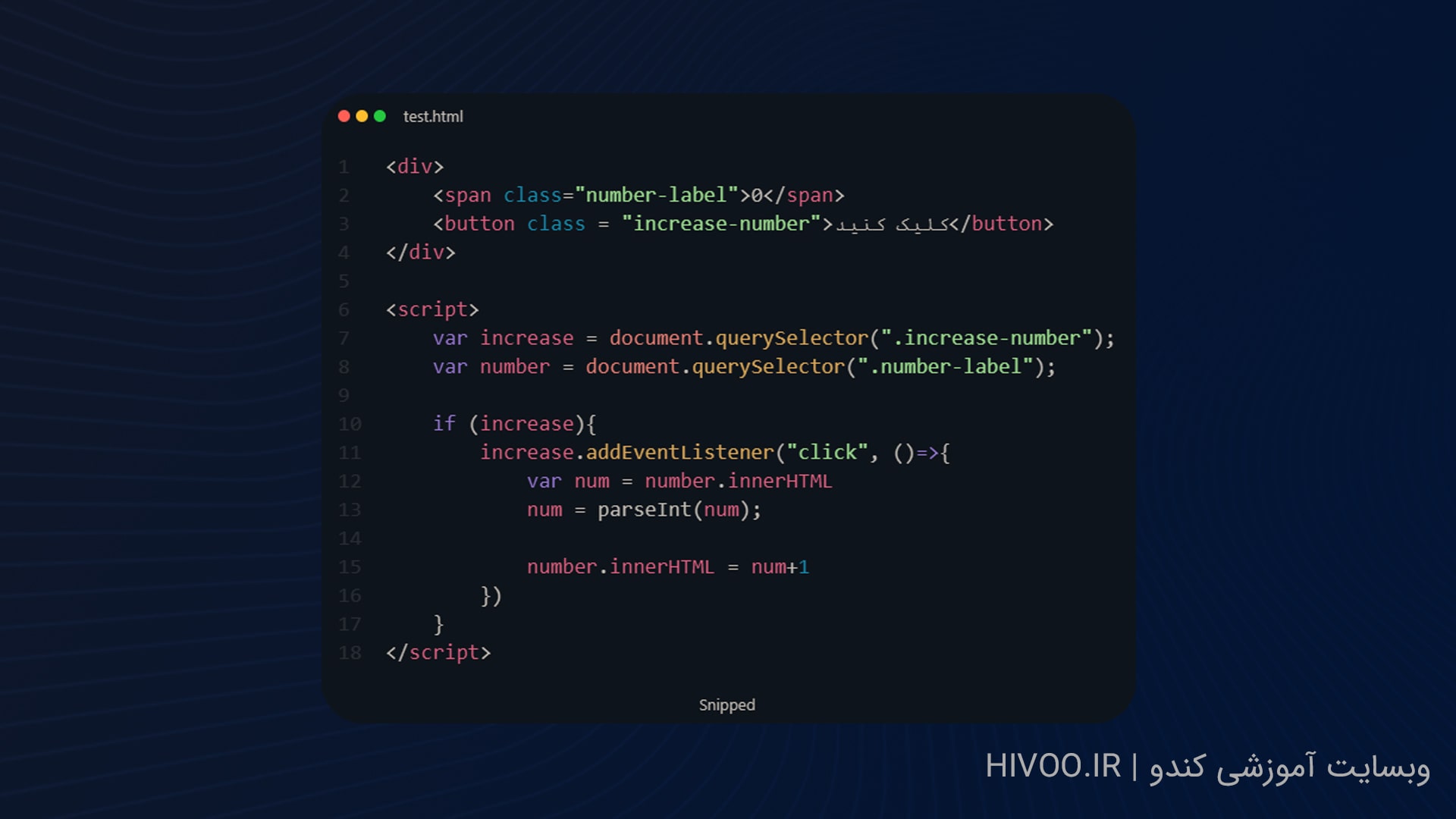
تصور کنید که میخواهید یک برنامه ساده بنویسید که هربار که بر روی دکمه کلیک میکنید یک واحد به عدد نوشته شده بر روی صفحه اضافه شود در مثال زیر تفاوت برنامه نویسی این دو در جاوا اسکریپت و ریکت را مشاهده میکنید
نمونه کد جاوا اسکریپت

نمونه کد ریکت

همانطور که مشاهده میکنید در ریکت ما دسترسی ساده تری به نوشتن کدهای HTML و js در کنار همدیگه داریم همچنین شما با استفاده از State ها میتوانید اطلاعاتی که تغییر پذیر هستند و ویرایش میشوند را میتوانید بنویسید تا دیگر نیازی به آپدیت کردن مجدد اطلاعات از شیوه کلاسیکی که در جاوا اسکریپت مشاهده میکنید نباشد، شاید در نگاه اول هردوی این کد ساده به نظر برسند اما زمانی که وب اپلیکیشن ها بسیار بزرگتر میشوند بدون شک استفاده از ریکت میتوانید در ساده تر و بهتر نوشتن وب اپلیکیشن کمک بسیار زیادی به شما کند.
کاربرد Props در ریکت چیست؟
در ریکت، props (مخفف properties) برای ارسال داده از والد به فرزند در کامپوننتها استفاده میشود. این دادهها توسط والد به کامپوننت فرزند منتقل شده و میتوانند به شکل متغیرها یا توابع در فرزند استفاده شوند. از آنجایی که props فقط خواندنی هستند و نمیتوان آنها را در فرزند تغییر داد، برای مدیریت صحیح دادهها در کامپوننتها ضروری هستند. این مکانیزم به شما امکان میدهد که در ریکت برنامههایی با ساختارهای کامپوننتی و قابل توسعه ایجاد کنید. 1.
ارسال یک رشته به عنوان prop
function Welcome(props) {
return <h1>Hello, {props.name}!</h1>;
}
function App() {
return <Welcome name="John" />;
}
کاربرد Hooks در ریکت چیست؟
در ریکت، Hooks به شما امکان میدهند که از ویژگیهای state و سایر قابلیتهای ریکت بدون نیاز به کلاسها استفاده کنید. با استفاده از Hookهایی مانند useState , useRef و useEffect، میتوانید وضعیت (state) و چرخه حیات (lifecycle) کامپوننتها را مدیریت کنید. Hooks کدها را سادهتر و خواناتر میکنند و باعث بهبود قابلیت نگهداری اپلیکیشنهای ریکت میشوند. همچنین، استفاده از Hooks باعث میشود تا بتوانید منطق مشترک را به صورت جداگانه از کامپوننتها استخراج کرده و مجدداً استفاده کنید.
1 - کاربر useState چیست؟
در ریکت شما میتوانید با استفاده از useState یک متغیر با امکان آپدیت و تغییر بنویسید به عنوان مثال شما یک متن دارید که میخواهید در صفحه هر زمان که تغییر کرد آن تغییر را نیز بلافاصله در صفحه به نمایش در بیاورید برای انجام این کار در ریکت میتوانید به سادگی از useState استفاده کنید اما در جاوا اسکریپت باید چندین خط کدبنویسید تا متغییر شما هر زمان که تغییر کرد در صفحه نیز تغییر انجام شود
2 - کاربر useEffect در ریکت چیست؟
در ریکت شما میتوانید از useEffect جهت پیدا کردن تغییرات در state های مختلف استفاده کنید به عنوان مثال شما اگر یک state به نام isLoggedin داشته باشید و میخواهید زمانی که مقدار آن تغییر کرد اتفاقی در صفحه بیوفتد میتوانید از useEffect در ریکت استفاده کنید
نتیجه گیری درباره ریکت
بدون شک شما به عنوان یک برنامه نویس فرانت اند باید در ابتدا به صورت کامل بر روی html css و سپس بر روی Javascript مسلط شوید و پس از پیدا کردن تسلط کافی بر روی این دو مفاهیم سمت کتابخانه هایی مانند ریکت بروید بدون شک داشتن دانش کافی و تسلط بر روی ریکت بسیار به شما کمک میکند اما این موضوع بدون دانش کافی بر روی خود زبان برنامه نویسی جاوا اسکریپت هیچ فایده ایی ندارد مانند این است که شما هیچ دانشی بر روی انواع قلمو و رنگ ها نداشته باشید و تکنیک های اولیه نقاشی را ندانید اما در ابتدا بخواهید با یک بوم 70 سانتی متری یک منظره را بکشید بدون شک این موضوع امکان پذیر نیست تا زمانی که تکنیک کافی و اولیه را نیاموزید

این مقاله به صورت کامل توسط تیم تولید محتوای کندو نوشته شده است ، تمامی محتواهای مقالات نوشته شده در وبسایت کندو از تجربیات چندین ساله اعضای تیم و یا نتیجه تحقیق های چند روزه است تا شما خوانندگان محترم بهترین تجربه را از مقالات وبسایت کندو داشته باشید

