
برنامه نویسی وب چیست ؟ صفر تا صد مسیر برنامه نویسی وب
برنامه نویسی وب چیست؟ آشنایی با برنامه نویسی وب
برنامه نویسی وب یا (web development) یکی از حوزه های برنامه نویسی محبوب در دنیا است که در آن برنامه نویسان تلاش میکنند تا با استفاده از زبان های برنامه نویسی وب یک وبسایت را از سمت کاربر (چهره وبسایت یا فرانت اند) و از سمت سرور (بک اند وبسایت) پیاده سازی کنند , در این مقاله قصد داریم به صورت کامل درباره برنامه نویسی وب و چیزهایی که نیاز دارید تا بیاموزید و آشنا بشوید در حوزه برنامه نویسی وب با شما صحبت کنیم شما در این مقاله با زبان های برنامه نویسی وب , اصلاحات برنامه نویسی وب و همچنین پیش نیاز ها برای شروع و یادگیری برنامه نویسی وب آشنا میشوید.
تاریخچه برنامه نویسی وب
برنامه نویسی وب یا خلق و توسعه وبسایت (web development) اولین بار توسط تیم برنرز لی در سال 1991 آغاز شد و از تیم برنرز لی به عنوان اولین خالق یک وبسایت و خالق وبسایت های امروزی یاد میشود در ابتدا وبسایت ها با زبان نشانه گذاری HTML پیاده سازی میشدند که باعث میشد چهره ساده و اولیه ایی داشته باشند اما به مرور زمان و پیشرفت دنیای کامپیوتر زبان های برنامه نویسی وب کار خود را آغاز کردند که باعث شدند برنامه نویسی وب پیشرفت بسیار بالاتری داشته باشد همچنین با روی کار آمدن پایگاه داده و دیتابیس و زبان های برنامه نویسی پیشرفته تری که میتوانند از سمت سرور نیز برنامه نویسی انجام بدهند باعث شد تا وبسایت های پیشرفته و حرفه ایی تری روی کار بیاید.

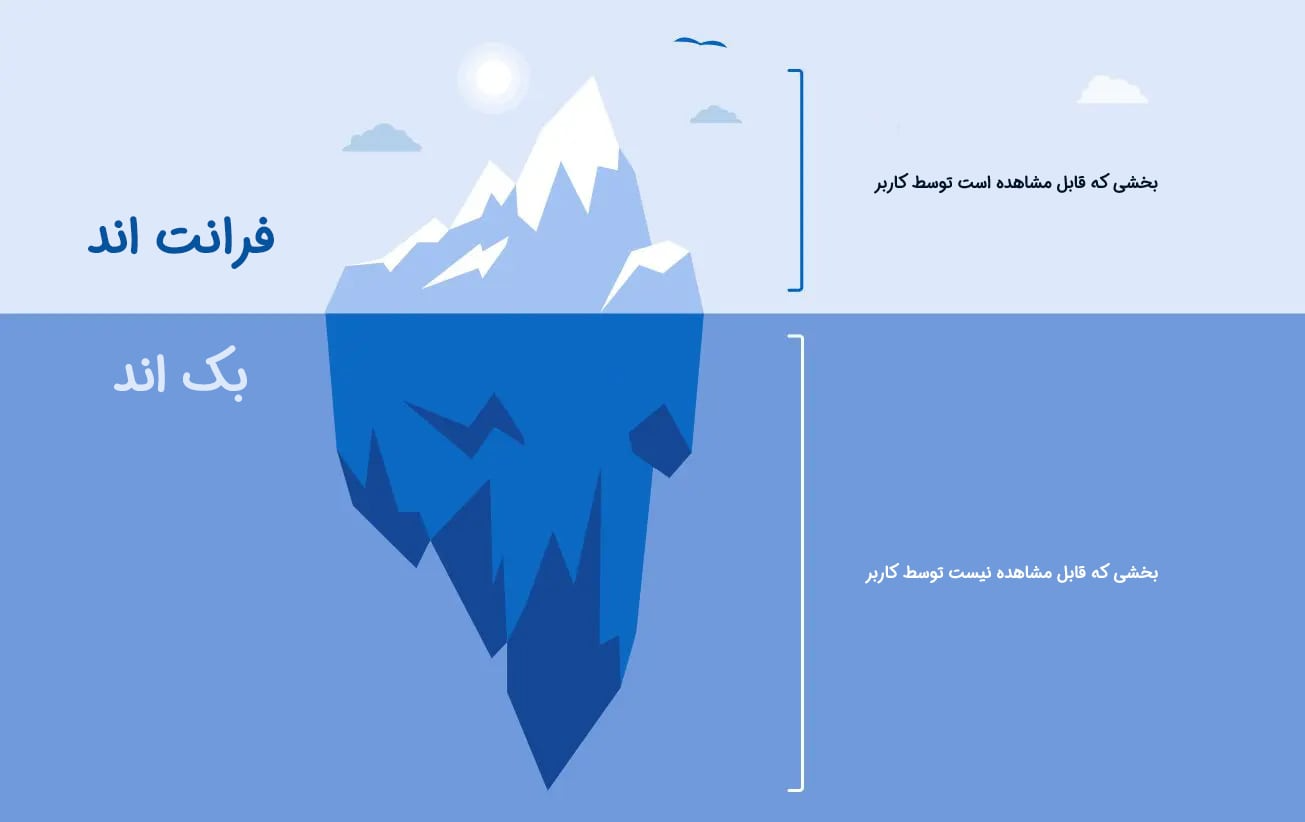
در برنامه نویسی وب ما با دو شاخه اصلی سروکار داریم که باعث میشوند تا در کنار همدیگه یک وبسایت به صورت کامل پیاده سازی و اجرا بشود
فرانت اند در برنامه نویسی وب
شاخه اول که با آن رو به رو هستیم شاخه فرانت اند است اما فرانت اند چیست؟ فرانت اند به بخشی از وبسایت گفته میشود که قابل دیدن است و چیزی است که هر شخصی زمانی که یک وبسایت را باز میکند آن را میبیند مانند تمامی متن ها, دکمه ها, رنگ بندی ها و ... که تمامی این ها از روی یک دیزاین اصلی پیاده سازی و برنامه نویسی میشوند در اصل فرانت اند آن بخشی است که چهره وبسایت را خلق میکند و باعث میشود چیزی به اسم وبسایت اصلا وجود خارجی داشته باشد و بتواند به کاربر نمایش داده بشود.
بک اند در برنامه نویسی وب
بک اند یکی دیگر از بخش های اصلی برنامه نویسی وب است که باعث میشود یک وبسایت جان بگیرد و بیشتر کارایی داشته باشد , در اصل بک اند بخشی از وبسایت است که اصلا برای کاربر معمولی قابل نمایش نمیباشد و تمامی ارتباطات با سرور و پایگاه داده را انجام میدهد به عنوان مثال همین مقاله ایی که درحال مطالعه آن هستید در جایی به نام پایگاه داده یا دیتابیس ذخیره میشود و برنامه نویس بک اند کدهایی مینویسد و راه ارتباطی بین فرانت اند و بک اند (API) خلق میکند تا برنامه نویس فرانت اند زمانی که نیاز دارد اطلاعات این مقاله را دریافت کند با صدا زدن آن API بتواند تمامی اطلاعات مرتبط به مقاله را دریافت کند. گاهی مواقع به اشتباه این موضوع دریافت میشود که برای هر مقاله و محصول یک صفحه جدا توسط برنامه نویس فرانت اند پیاده سازی میشود اما اینکار نه سریع است نه منظم و نه منطقی در اصل تنها یک صفحه اولیه وجود دارد و اطلاعات آن صفحه که در پایگاه داده ذخیره سازی شده است توسط برنامه نویس فرانت اند با استفاده از API نوشته شده توسط برنامه نویس بک اند دریافت میشود و تمامی این سلسله مراتب زیر مجموعه ایی از برنامه نویسی وب هستند
برنامه نویس فول استک
برنامه فول استک کسی است که تمامی بخش ها و شاخه ها را میتواند پیاده سازی کند و سواد کافی برای تمامی بخش ها را دارد در اصل برنامه نویس فول استک هم تجربه کافی برای بک اند را دارد و هم تجربه کافی برای فرانت اند و اینگونه میتواند یک وبسایت را به صورت صفر تا صد پیاده سازی و خلق کند اینجور برنامه نویس ها یک نمونه کامل از برنامه نویس وب هستند که با تجربه کافی خود میتوانند در مسیر برنامه نویسی وب هر بخشی که نیاز است را پیاده سازی کنند.

تفاوت برنامه نویسی وب و طراحی وب در چیست؟
طراحی وب به معنای طراحی گرافیکی و دیزاین بخش های مختلف یک وبسایت است که زیر مجموعه ایی از برنامه نویسی وب محسوب میشود در اصل در طراحی وب یا وب دیزاین ما سروکاری با برنامه نویسی نداریم و تنها سعی میکنیم تا با استفاده از پیاده سازی طرح های مختلف زیباترین و پر کارایی ترین طراحی اولیه را برای برنامه نویسی یک وبسایت انجام بدهیم , معمولا در طراحی وب یا وب دیزاین ما از نرم افزار های کمکی مانند adobe XD یا Figma استفاده میکنیم تا بتوانیم بهترین طرح اولیه را برای یک وبسایت پیاده سازی کنیم در وب دیزاین یا طراحی وب شخص دیزاینر تلاش میکند تا با ایجاد اندازه های مناسب , رنگ بندی زیبا و مرتبط به موضوع وبسایت و دیگر استاندارد ها بهترین خروجی و رابط کاربری را برای وبسایت بسازیم تا وبسایت به مرحله برنامه نویسی و پیاده سازی و اجرا برود.

در برنامه نویسی وب چه چالش هایی وجود دارد؟
یکی از اصلی ترین چالش ها در برنامه نویسی وب پیاده سازی وبسایت های بدون نقص از همه نظر است در اصل شما میتوانید یک وبسایت بدون مشکل خلق کنید اما این مورد که وبسایتی که خلق میکنید از هر نظر و زاویه دید بدون مشکل و چالش باشد یک فرایند طولانی با یک چک لیست سخت و چالش بر انگیز است در اصل یکی از مباحثی که باید به آن دقت کنید کدنویسی صحیح و بدون ایران است و کلی موارد دیگر در برنامه نویسی وب وجود دارد که باعث میشود یک وبسایت بدون مشکل باید یا به قولی باگ نداشته باشد که از مهمترین آن ها میتوان به مسائل امنیتی اشاره کرد.
در اصل در برنامه نویسی وب افراد مختلفی وجود دارند که مسئولیت های مختلفی را به دوش میکشند زمانی که این مسئولیت ها دست افراد متخصصی باشد که هرکدام یک بخشی از وبسایت را مدیریت کنند کار میتواند بسیار بهتر و با کیفیت تر از چیزی که بوده پیش برود اما اگر تنها یک بخش از وبسایت با چالش و مشکلاتی رو به رو شود میتواند تمامی بخش های وبسایت را دچار مشکل کند همچنین افرادی که در تلاش هستند تا تبدیل به برنامه نویس فول استک در برنامه نویسی وب شوند باید بسیار خود را بروز نگهدارند و با تکنولوژی های مختلف و زبان های برنامه نویسی , فریم ورک ها , ابزار ها و ... آشنایی کامل داشته باشند.

چهارچوب برنامه نویسی وب و نیاز ها
حالا که به اینجای مطلب رسیدیم به نظرم وقت آن رسیده باشد که درباره پیش نیاز ها و زبان های مورد نیاز برنامه نویسی وب صحبت کنیم در اینجا قرار است شما با تمامی نیاز ها چه در فرانت اند و چه در بک اند آشنا شوید و هرچیزی که نیاز است برای یادگیری برنامه نویسی وب تا به درک بالایی از آن برسید را به شما معرفی کنیم پس پیشنهاد میکنم حتما تا ادامه مطلب همراه ما باشید دقت کنید که در این مطلب در دو بخش فرانت اند و بک اند زبان های برنامه نویسی مورد نیاز را به شما معرفی شده است اما شما نیاز نیست هر دو شاخه را بیاموزید مگر اینکه بخواهید برنامه نویس فول استک بشوید
پیش نیاز اولیه برنامه نویسی وب چیست؟
بگذارید از ساده ترین مطالب در زمینه برنامه نویسی وب با شما صحبت کنیم بدون شک اولین نیاز شما برای شروع یادگیری برنامه نویسی داشتن یک کامپیوتر یا لپ تاپ با حداقل مشخصات است تا بتوانید برنامه نویسی را آغاز کنید و همچنین وبسایت ها را خلق کنید , خوشبختانه در برنامه نویسی وب برعکس دیگر حوزه ها شما نیازی به پردازش های قوی گرافیکی یا پردازنده ( سی پی یو ) قوی جهت پردازش اطلاعات نیستید و تنها با حداقل ترین مشخصات نیز میتوانید شروع به یادگیری و پیاده سازی وبسایت کنید
حداقل مشخصات لپ تاپ یا کامپیوتر برای برنامه نویسی وب CPU core i3 نسل 4 حداقل 4 گیگابایت ( پیشنهاد میشود 8 گیگابایت ) حافظه RAM داشتن یک SSD به سرعکس برنامه نویسی و اجرای کدهای شما بسیار میتواند کمک کند شاید بسیاری از متخصصین مخالف این سیستم پیشنهادی باشند که کاملا درست است زیرا این سیستم پیشنهاد شده برای حداقل اجرا و شروع یادگیری است اما در کار حرفه ایی بدون شک داشتن مشخصاتی بهتر مانند 16 گیگابایت رم یا سی پی یو i5 نسل 6 به بالا میتواند در سرعت عمل و اجرای بهینه وبسایت ها کمک کند اما مسئله این است که شما در نقطه اولیه و شروع نیز میتوانید با حداقل ترین مشخصات کار خود را پیش ببرید.

شروع یادگیری برنامه نویسی وب و اولین زبان های برنامه نویسی
جهت شروع یادگیری برنامه نویسی وب همیشه پیشنهاد میشود در نقطه اولیه چه میخواهید فرانت اند بیاموزید چه بک اند حتما به درک عمیقی از html css برسید اولیه لازم به ذکر است شما بیشتر استفاده ایی که از html css میکنید در شاخه فرانت اند میباشد اما بازهم پیشنهاد میشود به عنوان کسی که در حوزه وب فعالیت میکند حتی اگر مسیر بک اند را دنبال میکنید حداقل ترین آشنایی و دانش از html css را داشته باشید .
html css چیست؟
در اصل html و css زبان های برنامه نویسی محسوب نمیشوند اما اصلی ترین پیش نیاز برنامه نویسی وب را تشکیل میدهند شما با استفاده از html که یک زبان نشانه گذاری (HyperText Markup Language) چهارچوب اصلی یک وبسایت را پیاده سازی میکنید در اصل با استفاده از html شما میتوانید بخش های مختلف یک وبسایت و محیط اولیه وبسایت مانند متن ها , دکمه ها, تصاویر و ... را در محیط وبسایت پیاده سازی کنید اما هیچکدام از اینها چهره زیبایی ندارند و شما با استفاده از css به تمامی چیزهایی که در محیط وبسایت خلق کردید چهره میدهید تا وبسایت زیباتری داشته باشید در اصل css برای استایل دادن و زیبایی وبسایت کاربرد دارد هرچیزی در وبسایت با استفاده از css زیباسازی و استایل داده میشود هر چیزی مانند رنگ ها, اندازها , چیدمان و ... را با استفاده از css به بخش های مختلف یک وبسایت میدهیم.
javascript چیست؟
جاوا اسکریپت (Javascript) یکی از اصلی ترین زبان های برنامه نویسی استفاده شده در برنامه نویسی وب میباشد که کاربرد اصلی آن برای برنامه نویسان فرانت اند میباشد در اصل با دو زبان قبلی شما امکان برنامه نویسی و شرط پذیری یک وبسایت را ندارید و نمیتوانید وبسایت خود را برنامه نویسی کنید اما اصلا این برنامه نویسی وب با جاوا اسکریپت چه کاربردی دارد؟ شما با استفاده از جاوا اسکریپت (Javascript) میتوانید تمامی بخش های وبسایت را شرط پذیر کنید به عنوان مثال اگر یک دکمه در وبسایت خود داشته باشید و میخواهید زمانی که بر روی دکمه کلیک شد به عنوان مثال یک تصویر حذف شود و تصویر دیگری جایگزین آن بشود اینکار را چگونه انجام میدهید؟ بدون شک با استفاده از html و css نمیتوانید اینکار را انجام بدهید پس باید با استفاده از Javascript اینکار را انجام بدهید و دکمه را شرط گذاری کنید.
Tailwind و Bootstrap چیست؟
حالا که به اینجا رسیدیم و شما با دوتا از پیش نیاز های اصلی فرانت اند و برنامه نویسی وب آشنا شدید بد نیست کمی درباره فریم ورک ها و کتابخانه های کاربردی در برنامه نویسی وب صحبت کنیم , دوتا از اصلی ترین فریم ورک های فرانت اند که برای پیاده سازی محیط و چهره وبسایت کاربرد دارند Tailwind و Bootstrap هستند هردوی اینها کاربرد های مشترکی دارند و هردو با استفاده از Css پیاده سازی شدند اما شما میتوانید تنها با یادگیری یکی از آنها نیز کار خود را انجام بدهید این فریم ورک ها برای پیاده سازی ساده تر محیط با استفاده از استایل های از پیش آماده شده در Css به شما کمک میکنند تا وبسایت های بهتر و کاربردی ترین خلق کنید و همچنین مدت زمان پیاده سازی وبسایت را برای شما کوتاه میکنند. در سالهای قبل بوت استرپ ( Bootstrap ) کاربران بیشتر و محبوبیت بیشتری داشت اما از سال 2022 تا به امروز Tailwind توانسته قدرت بیشتر و کاربران بیشتری را به خود جذب کند و همین موضوع باعث شده است تا برنامه نویسان بیشتری به سمت Tailwind بروند.
فریم ورک های Javascript
یکی دیگر از چیزهایی که حتما به عنوان یک برنامه نویس فرانت اند لازم است به سراغ آن بروید یکی از فریم ورک های کاربردی و محبوب Javascript است , فریم ورک ها به شما کمک میکنند تا با تکنولوژی و ماژول های از پیش طراحی شده و کاربردی محیط وبسایت ها را بسیار بهتر و حرفه ایی تر و حتی ساده تر خلق کنید البته بعضی از فریم ورک ها نیز کاربرد های دیگری مانند خلق وب اپلیکیشن ها را دارند از مهمترین و اصلی ترین فریم ورک های Javascript میتوان به ریکت (React.js) آنگولار ( Angular ) ویو ( Vue.js ) نکست ( Next.js ) اشاره کرد اینها از محبوبترین و پرکاربردترین فریم ورک های Javascript در فرانت اند محسوب میشوند که یادگیری هرکدام از اینها میتواند از شما یک برنامه نویس فرانت اند حرفه ایی بسازد

زبان های برنامه نویسی سمت سرور و بک اند
حالا که درباره پیش نیاز های فرانت اند صحبت کردیم لازم است درباره زبان های برنامه نویسی سمت سرور و بک اند صحبت کنیم در اصل در برنامه نویسی بک اند شما همیشه نیاز نیست از چندین ابزار و فریم ورک استفاده کنید هرچند که داشتن دانش کافی در تمامی این ابزار ها میتواند به شما کمک کند تا وبسایت های بهتری خلق کنید , در ادامه مطلب چند زبان برنامه نویسی کاربردی در زمینه بک اند را به شما معرفی میکنم زبان برنامه نویسی PHP Node.js ( بخشی از JS ) aps.net ( فریم ورک C# ) Django ( فریم ورک پایتون ) Ruby GO اینها تعدادی از زبان های برنامه نویسی پر کاربرد و محبوب در زمینه بک اند هستند که شما میتوانید با استفاده از هرکدام از این زبان ها و فریم ورک های آنها به درک بالایی از برنامه نویسی وب و بک اند برسید.
پایگاه داده و دیتابیس
یکی دیگر از اصول مهم در برنامه نویسی بک اند داشتن دانش کافی در پایگاه داده و زبان SQL میباشد در اصل پایگاه داده محل ذخیره سازی اطلاعات مرتبط به وبسایت میباشد و SQL اصلی ترین زبان مرتبط به پایگاه داده که با یادگیری آنها میتوانید مدیریت اطلاعات در پایگاه داده مانند افزودن اطلاعات , ویرایش , دریافت , حذف و ... را انجام بدهید مهمترین موتور های دیتابیس شامل Mysql Oracle MongoDB Microsoft SQL Server SQL Lite هستند که میتوانید با یادگیری تنها و زبان SQL به درک عمیقی از مدیریت پایگاه داده برسید.
جمع بندی در زمینه برنامه نویسی وب
در نتیجه جمع بندی در زمینه برنامه نویسی وب شما لازم است با این نکته رو به رو شوید که در برنامه نویسی وب شما نیاز به یادگیری تخصص های مختلفی هستید تا تبدیل به یک شخص متخصص در این زمینه شوید البته که این نکته را هم باید بدانید که امروزه به تعداد کسب و کارهای موجود در جهان درخواست جهت خلق وبسایت وجود دارد و هرروزه به این آمار افزوده میشود پس باید بدانید که برنامه نویسی وب بازار کار بسیار خوبی دارد اما تلاش و بروز بودن شخص برنامه نویس بسیار مهم و پر اهمیت است

این مقاله به صورت کامل توسط تیم تولید محتوای کندو نوشته شده است ، تمامی محتواهای مقالات نوشته شده در وبسایت کندو از تجربیات چندین ساله اعضای تیم و یا نتیجه تحقیق های چند روزه است تا شما خوانندگان محترم بهترین تجربه را از مقالات وبسایت کندو داشته باشید


