
نقشه راه برنامهنویسی فرانتاند: راهنمای جامع برای مبتدیها تا حرفهایها
برنامهنویسی فرانتاند یکی از پردرآمدترین و پرتقاضاترین مهارتها در دنیای فناوری است. بااینحال، تنوع ابزارها و فناوریها میتواند برای مبتدیها گیجکننده باشد. این مقاله یک راهنمای گامبهگام برای یادگیری فرانتاند است تا شما بتوانید مسیر درست را انتخاب کنید و به یک توسعهدهنده حرفهای تبدیل شوید.
نقشه راه فرانتاند چیست و چرا اهمیت دارد؟
اگر به برنامهنویسی فرانتاند علاقه دارید، احتمالاً با چالش تنوع ابزارها و فناوریها مواجه شدهاید. نقشه راه فرانتاند به شما کمک میکند که مسیر یادگیری خود را هدفمند و بهینه کنید تا در زمان کمتری به مهارتهای موردنیاز برسید.
یادگیری اصول پایه در نقشه راه فرانتاند
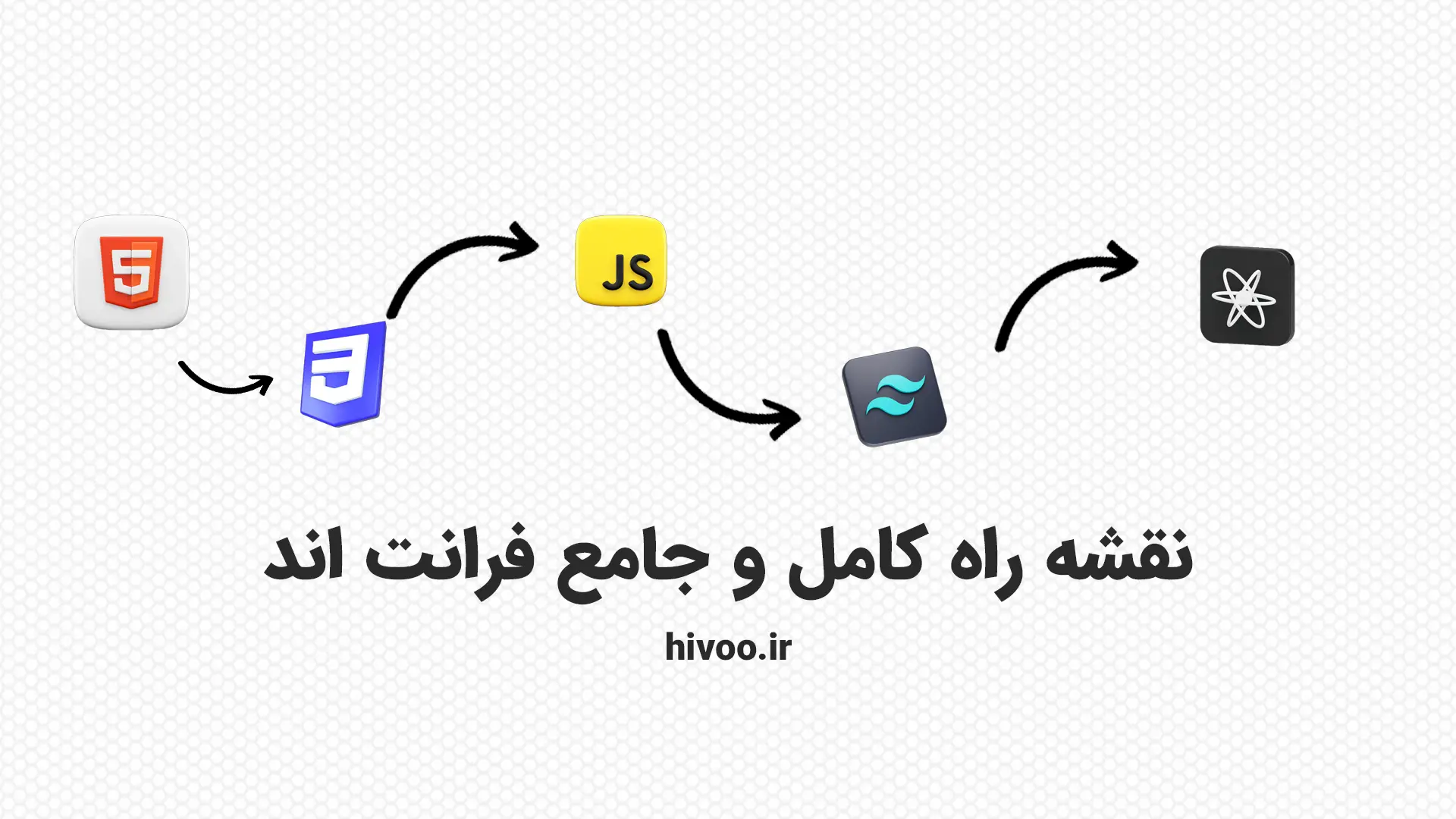
هر برنامهنویس فرانتاند باید ابتدا مفاهیم پایه وب را درک کند. در این مرحله، تمرکز اصلی روی سه ستون اصلی است:
- HTML: یادگیری ساختاردهی صفحات وب با تگهایی مثل
<div>,<header>و<footer> - CSS: استایلدهی به صفحات وب و آشنایی با مفاهیمی مثل Flexbox و Grid
- JavaScript: ایجاد تعامل در صفحات وب با یادگیری توابع، متغیرها و دستکاری DOM
نکته مهم: برای تقویت مهارتهای خود در این مرحله، پروژههای کوچک مثل ساخت صفحات استاتیک یا یک گالری تصاویر ساده طراحی کنید.

نقشه راه فرانتاند: حرکت به سمت JavaScript
جاوا اسکریپت یک زبان برنامهنویسی قدرتمند و پویا است که برای افزودن تعامل و پویایی به وبسایتها استفاده میشود. در نقشه راه فرانتاند، یادگیری جاوا اسکریپت ضروری است زیرا این زبان امکان ایجاد تجربههای کاربری تعاملی، مانند منوهای کشویی، اسلایدرها و بروزرسانیهای لحظهای را فراهم میکند. بدون جاوا اسکریپت، صفحات وب تنها استاتیک باقی میمانند و توانایی تعامل با کاربران را از دست میدهند. اهمیت این زبان در فرانتاند به حدی است که اکثر فریمورکهای محبوب مانند React، Vue و Angular بر اساس آن توسعه یافتهاند.
برای پیشرفت در نقشه راه فرانتاند، باید با JavaScript مدرن (ES6 به بعد) آشنا شوید.
موارد کلیدی:
- Arrow Functions و Destructuring: سادهتر کردن کدنویسی
- Promises و Async/Await: مدیریت درخواستهای غیرهمزمان
- Modules: سازماندهی بهتر کد
تمرین پیشنهادشده:
ساخت یک اپلیکیشن Todo List ساده که دادهها را در مرورگر ذخیره میکند.

ابزارهای ضروری در نقشه راه فرانتاند
در مسیر یادگیری فرانتاند، استفاده از ابزارهای مناسب به شما کمک میکند که بهرهوری بیشتری داشته باشید.
- مدیریت بستهها: NPM و Yarn
- مدیریت ماژولها: Webpack و Vite
- ویرایشگر متن: VS Code
این ابزارها به شما کمک میکنند تا کدهای خود را بهینهتر و پروژههای بزرگتری را مدیریت کنید.
تسلط بر فریمورکها در نقشه راه فرانتاند
فریمورکها بخش کلیدی نقشه راه فرانتاند هستند و به شما امکان میدهند پروژههای پیچیدهتری بسازید.
- React: بهترین انتخاب برای پروژههای مقیاسپذیر
- Vue.js: مناسب برای پروژههای کوچک و متوسط
- Angular: مناسب برای اپلیکیشنهای سازمانی
پروژه پیشنهادی:
ساخت یک اپلیکیشن مدیریت وظایف با استفاده از React و نمایش دادهها از طریق API.
یادگیری طراحی ریسپانسیو: گامی مهم در نقشه راه فرانتاند
در دنیای فرانتاند، یکی از مفاهیم اساسی که هر توسعهدهنده باید به آن مسلط باشد، طراحی ریسپانسیو است. طراحی ریسپانسیو به معنای ایجاد وبسایتهایی است که در تمامی دستگاهها (موبایل، تبلت، لپتاپ و دسکتاپ) بهدرستی نمایش داده شوند. در ادامه، به بررسی مفهوم ریسپانسیو، اهمیت آن و نحوه یادگیری در نقشه راه فرانتاند میپردازیم.
طراحی ریسپانسیو چیست؟
طراحی ریسپانسیو یا Responsive Design رویکردی در طراحی وب است که در آن وبسایتها بهصورت خودکار با اندازههای مختلف صفحهنمایش سازگار میشوند. این تطبیق شامل تغییر اندازه، موقعیت و حتی پنهان کردن برخی عناصر برای بهبود تجربه کاربری میشود.
- Media Queries: یکی از ابزارهای اصلی در CSS برای طراحی ریسپانسیو است که به شما امکان میدهد استایلهای خاصی را برای اندازههای مختلف صفحه تعریف کنید.
- Flexbox و Grid: دو تکنیک مدرن CSS هستند که برای طراحی چیدمانهای منعطف و مقیاسپذیر بسیار کاربردی هستند.

چرا طراحی ریسپانسیو در نقشه راه فرانتاند اهمیت دارد؟
-
افزایش کاربران موبایلی
در سالهای اخیر، بیش از نیمی از کاربران اینترنت از طریق موبایل وبگردی میکنند. اگر وبسایت شما در دستگاههای موبایل بهخوبی نمایش داده نشود، بخش بزرگی از کاربران خود را از دست خواهید داد.
نکته مهم: طراحی ریسپانسیو میتواند تجربه کاربری را بهبود داده و نرخ پرش (Bounce Rate) را کاهش دهد. -
تأثیر مستقیم بر سئو (SEO)
گوگل از Mobile-First Indexing استفاده میکند، به این معنا که نسخه موبایلی وبسایت شما اولویت بیشتری در رتبهبندی دارد. بنابراین، اگر طراحی ریسپانسیو را نادیده بگیرید، رتبه وبسایت شما در نتایج جستجو افت خواهد کرد. -
صرفهجویی در زمان و هزینه
با استفاده از طراحی ریسپانسیو، نیازی به ساخت چند نسخه جداگانه از وبسایت (یکی برای موبایل و دیگری برای دسکتاپ) نیست. این امر زمان توسعه و هزینههای مرتبط را کاهش میدهد. -
افزایش تعامل کاربران
وقتی کاربران بتوانند بهراحتی از وبسایت شما در هر دستگاهی استفاده کنند، احتمال بیشتری وجود دارد که تعامل بیشتری با محتوا داشته باشند.
آشنایی با APIها در نقشه راه فرانتاند
نتیجه گیری در زمینه نقشه راه فرانت اند
نقشه راه فرانتاند یک راهنمای کامل برای یادگیری مرحلهبهمرحله این حوزه است. با تمرین، تلاش مستمر و استفاده از ابزارهای مناسب، میتوانید به یک توسعهدهنده حرفهای تبدیل شوید. آیا آمادهاید تا اولین قدم را بردارید؟ همین امروز شروع کنید!

این مقاله به صورت کامل توسط تیم تولید محتوای کندو نوشته شده است ، تمامی محتواهای مقالات نوشته شده در وبسایت کندو از تجربیات چندین ساله اعضای تیم و یا نتیجه تحقیق های چند روزه است تا شما خوانندگان محترم بهترین تجربه را از مقالات وبسایت کندو داشته باشید